解决flex布局align-items:center无法垂直居中的问题
1,338人次看过本文
在作flex布局的时候,有时候你可能会遇到align-items:center无法垂直居中的问题。比如:
#main{
display: flex;
justify-content: center;
align-items: center;
}
#content{
width: 100px;
height: 100px;
background-color: #1890FF;
}
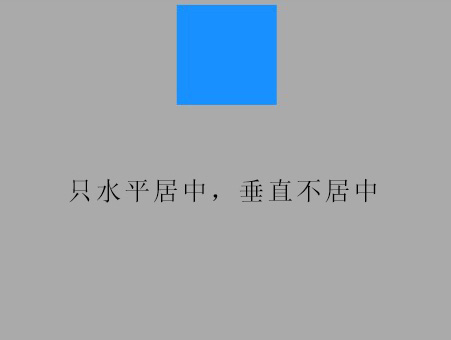
此时align-items:center垂直居中失效,只能水平居中,不能垂直居中。

这是由于main缺乏高度,100%的高度是不起作用的,最好设置height高度为100vh,这样就能够解决这个问题了。
height: 100vh;
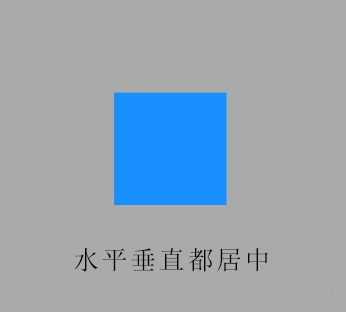
这样就能够解决align-items:center无法垂直居中的问题了。

7
本文标签:
转载或复制本文请附带:素材地带
本文URL: https://www.chanbee.com/336.html
本文素材:CHANBEE-336.rar
本站素材解压密码是:chanbee.com
本文URL: https://www.chanbee.com/336.html
本文素材:CHANBEE-336.rar
本站素材解压密码是:chanbee.com
(⚠️注:本站的素材绝大数是以医学、科学和健康这几方面为主,主要适合学医人员用来学习交流,非学医人员建议不要浏览。)

随机推荐
年轻医生给老叔安插导尿管
822人次看过
韩国中老年假体植入助勃器测试
709人次看过
MacOS应用程序“xxx.app”不能打开的解决方法
649人次看过
白发老伯给医生检查是否患有腹股沟疝
907人次看过
医生给大阴囊老伯更换导尿管
1,073人次看过
苹果Mac读写微软NTFS格式硬盘工具Tuxera激活版
1,176人次看过
医学男性临床标本胸腔解刨
898人次看过
女医生给老伯检查生殖疝气
808人次看过
最多有用前10篇
近期文章
六旬胖叔做包皮环切
99人次看过
护士给老叔从头到脚全身普通检查
93人次看过
导师在给学生讲解男性老年人疝气
97人次看过
男性腹股沟疝的临床检查
104人次看过
护士给病床中年男性安装导尿管
138人次看过
护士给瘦老伯安插导尿管
147人次看过